Renata Aquino
Web Designer
& Webflow
Developer
Renata Aquino
Web Designer
& Webflow
Developer
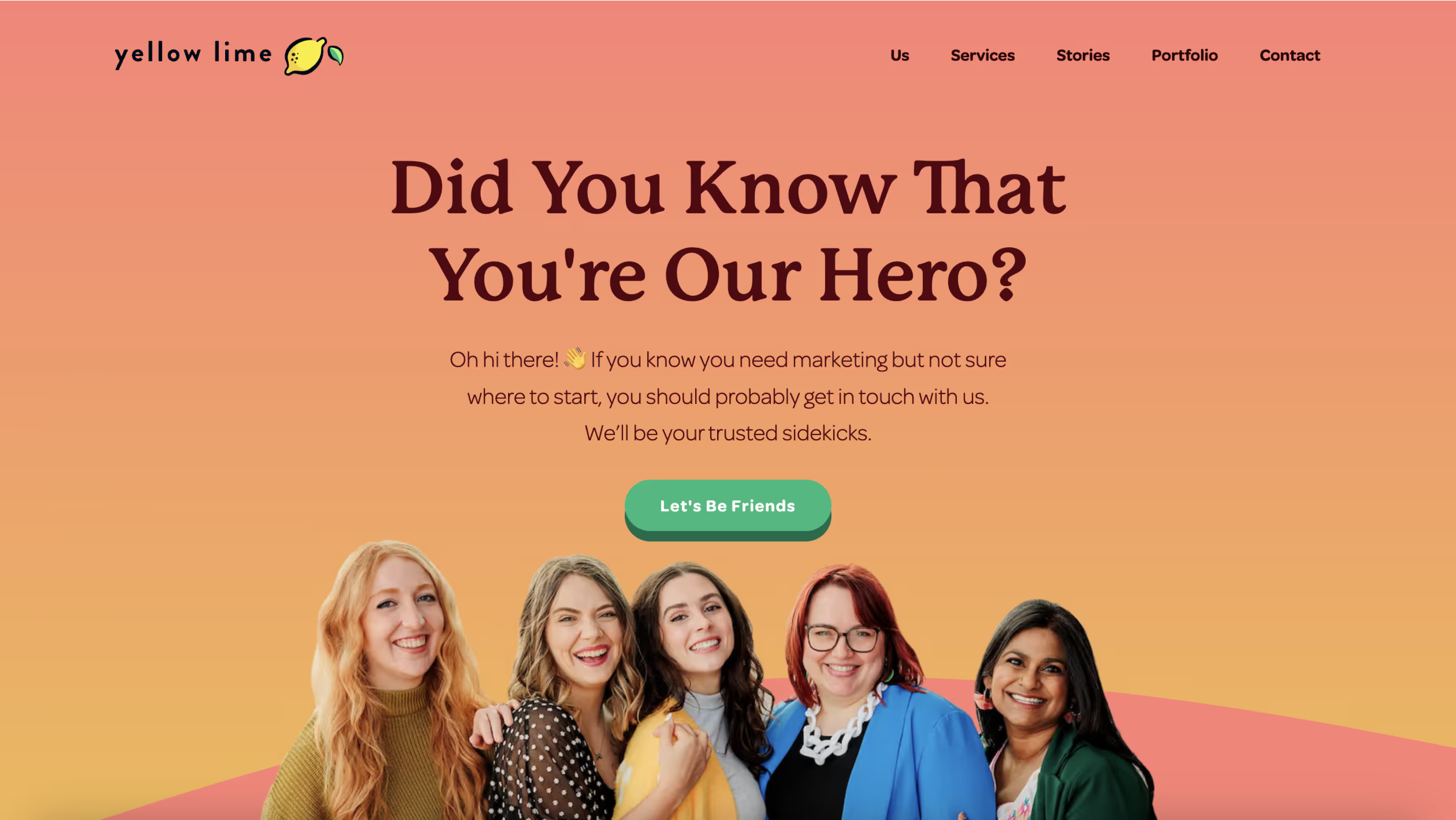
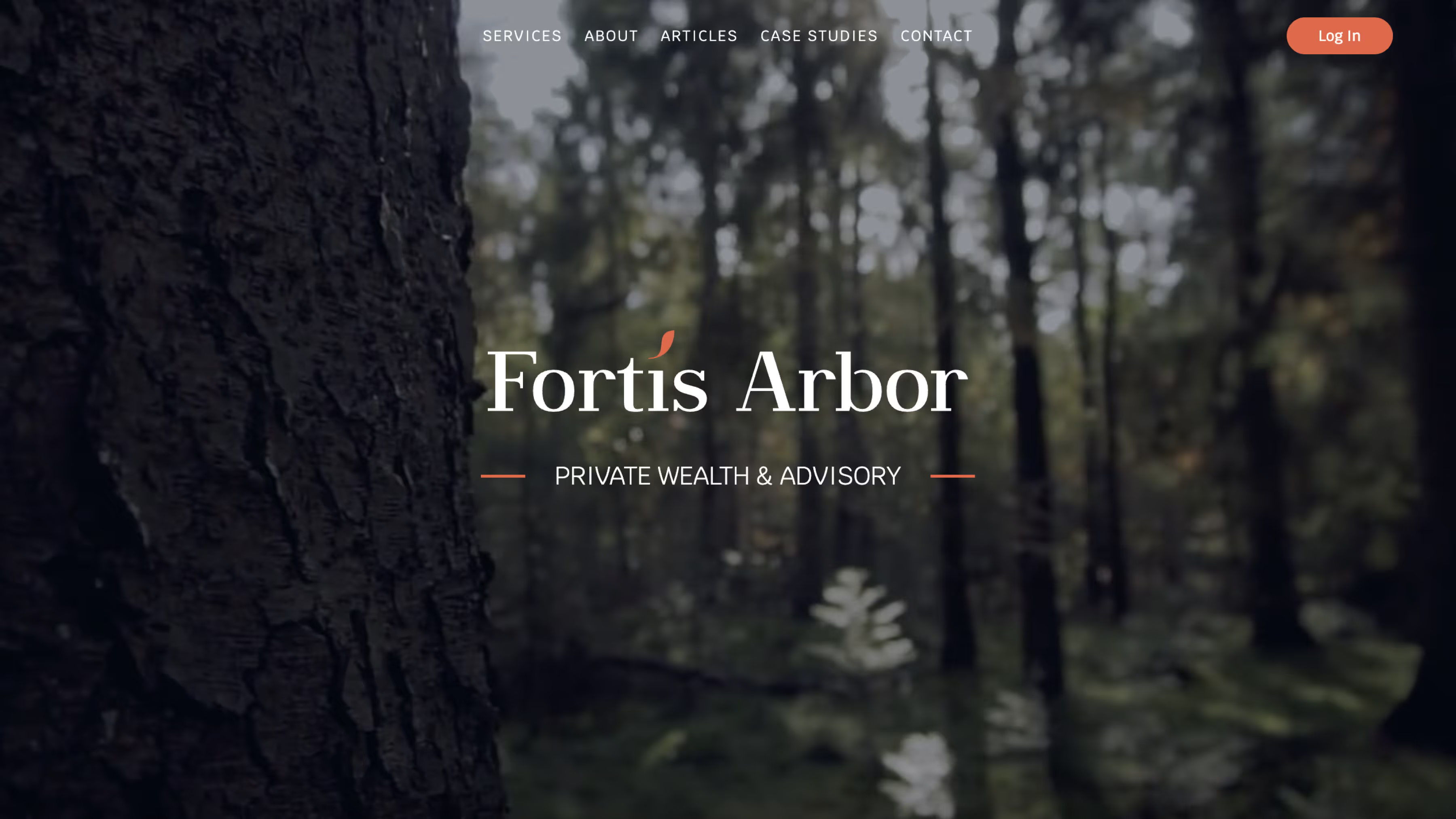
recent webflow work
web design & webflow
development
Web Design + Webflow Development
I delve deep into understanding your brand, audience, and objectives to craft a website that engages your audience and drives results. Thoughtful design and smooth Webflow development come together to create a beautiful, responsive website that just works.
Learn more

Webflow Maintenance & Support
Ongoing support to keep your Webflow site running smoothly, updated, and optimized. Whether it's quick fixes, content updates, new pages, or performance improvements, I’ve got your back.
Learn more

Figma to Webflow
Turn your static Figma designs into fully functional Webflow websites with pixel-perfect accuracy. I ensure smooth transitions, responsive layouts, and seamless interactions.
Learn more

WordPress/Wix/etc. to Webflow
Moving from legacy platforms like WordPress or Wix to Webflow is often a "leveling up" moment for a business. I handle the full migration—from content to design—ensuring a modern, faster, and high-performance site that’s easier to manage.
Learn more